¿Qué es un navegador web?
Es una aplicación que se ejecuta en la computadora, nos sirve para ver la información contenida en una o varias páginas web. Para poder consultarla, primero interpreta y luego la muestra en pantalla. Esto nos permite ver documentos con imágenes, audio y otros recursos incrustados. El navegador web también es conocido como explorador.
Un navegador es necesario, pues el formato de los documentos que visitamos en la web emplean distintos elementos (como un enlace a otra página, por ejemplo), y su realización se lleva a cabo utilizando algún lenguaje especializado que posteriormente el navegador descifrará. Así como se emplea alguna aplicación como Microsoft Word para visualizar archivos .doc, de la misma manera se emplea un navegador para poder ver archivos .html y .php, entre otras extensiones usadas en la red.
La mayoría de los navegadores tienen características similares, como lo son: la navegación por pestañas (se abre una nueva página en la misma ventana, en lugar de abrir una nueva ventana), la posibilidad de bloquear las ventanas emergentes (como algunos anuncios o juegos), soporte para motores de búsqueda (como yahoo! o google), también poseen un gestor de descargas (facilitan la descarga de archivos de una página web), uso de marcadores (guía de páginas favoritas), corrector ortográfico, y algunos atajos del teclado (por ejemplo, tecla ctrl + t para abrir una nueva pestaña).
Así mismo, para mantener la privacidad, algunos de ellos permiten un manejo sencillo de borrado del historial de las páginas que han sido visitadas, así como algunos datos que son recordados (como las cookies y el caché).
A algunos navegadores web se les pueden añadir funcionalidades extra, conocidas como extensiones, ya que no se encuentran dentro de la funcionalidad básica.
¿Qué hace diferente a un navegador web de otro?
Una de las diferencias más notables entre los diferentes navegadores web existentes consiste en cómo nos muestra la página visitada. Ocurre a menudo que, si visitamos una página con un navegador X y a la vez, con un navegador Y; notamos que en esencia se muestra la misma información, sin embargo existen diferencias entre uno y otro: como el color o alguna funcionalidad deshabilitada. Esto se debe al motor de renderizado de cada uno de ellos.
Un motor de renderizado hace referencia a un software que toma tanto contenido, como información del formato de presentación de la página y luego nos la presenta como un conjunto de ambos.
De la misma manera, otra diferencia importante entre un navegador y otro es el motor de javaScript que emplean. Este motor permite la ejecución de código javaScript, el cual busca facilitar la interacción entre las personas y la página web que se encuentran visitando.
Uno de los más populares es el del navegador Mozilla Firefox, cuyo nombre es Gecko. Para el caso de los navegadores web Google Chrome y Safari, el motor de renderizado se llama WebKit. El motor de renderizado de Internet Explorer se llama Trident y para el navegador Opera el motor se llama Presto.
A continuación se exponen los logotipos de los navegadores mencionados:

Todos los navegadores web tienen motor de renderizado y cada uno de ellos posee características que lo hacen diferente de los demás. Como nota adicional, algunos navegadores no desarrollan su propio motor de renderizado, por lo que emplean otro ya existente.
Tal es el caso del navegador web Flock (navegador web orientado a las redes sociales), el cual hasta hace poco tiempo empleaba como motor de renderizado a Gecko, pero actualmente emplea WebKit.
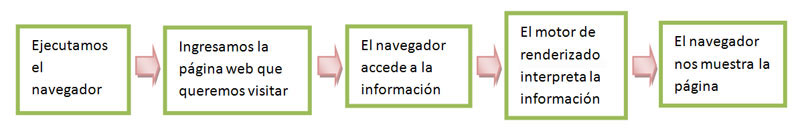
El funcionamiento general de un navegador web, cuando nos muestra una página web se puede ver en el siguiente diagrama:

Gecko.
Gecko es un proyecto de software libre (cualquier persona interesada, puede ver cómo está implementado y además si lo desea, puede modificarlo) que inició con Netscape (un navegador web empleado desde los comienzos de Internet), cada modificación o mejora es realizada por la Fundación Mozilla1.
Ofrece soporte para diferentes estándares web que se manejan para llevar a cabo la implementación de las páginas que visitamos; de la misma manera, es multiplataforma, lo que quiere decir que funciona en distintos sistemas operativos, como Windows, Linux o MacOS, por ejemplo.
Otra de sus características es que se encuentra implementado de forma modular, lo que quiere decir que se tienen bloques de funciones bien definidas; de esta manera, llevar a cabo una nueva implementación, no involucra modificar ninguno de los bloques de funciones existentes. De la misma manera, permite la implementación de extensiones complementarias al navegador.
Webkit
El motor de renderizado, WebKit, posee las siguientes características: está desarrollado bajo la filosofía del software libre, posee una buena compatibilidad con los estándares en los que se encuentran implementadas la mayoría de las páginas web, también es multiplataforma.
Debido a estas características, es considerado una buena opción para ser empleado por navegadores como Safari o Chrome y otros menos conocidos, pero también empleados.
Este motor de renderizado, también es empleado en los teléfonos conocidos como smartphone (teléfono inteligente que provee funcionalidades adicionales como un cliente de correo electrónico) que cuentan con el sistema operativo Android, ya que proveen conectividad a Internet mediante alguna variante de un navegador web.
Trident
Para el caso de Trident, es el motor de renderizado empleado por Internet Explorer, es el motor menos compatible con los estándares para el desarrollo de páginas web . Por ello, muchas páginas no han sido diseñadas para ser compatibles con los estándares existentes, sino para ser compatibles con el motor empleado por Internet Explorer. Sin embargo, es uno de los motores más empleados ya que un gran número de usuarios emplea este navegador para visitar páginas web.
Presto
Presto es el motor empleado por el navegador web Opera, el cual posee buen soporte para los diferentes estándares empleados por las páginas web. Es desarrollado por Opera Software y es multiplataforma.
Seguridad
Es importante tener en cuenta que todos los navegadores poseen huecos de seguridad, y éstos pueden poner en riesgo la información que intercambiamos con la página web que estamos visitando. Esto sucede cuando se encuentra alguna vulnerabilidad en un navegador web, pero aún no se ha publicado el parche que la soluciona (esto es mejor conocido como fallo de día cero, para mayor información al respecto, consulta el artículo “Ataques al navegador,” de esta revista).
Este lapso de tiempo es empleado por usuarios mal intencionados que intentan obtener datos personales (nombre, dirección, teléfono, por ejemplo) o sensibles (número de seguro social, número de cuentas bancarias, por ejemplo) de los usuarios.
Por lo anterior, cuando se emplea un navegador web, es necesario no ser sobre confiado de éste, independientemente del motor de renderizado y navegador que se utilice, ya que ninguno es cien por ciento seguro. Ante esta situación, es importante mantenerse informado sobre sus características principales. También es recomendable estar pendiente, tanto de actualizaciones como de vulnerabilidades existentes, para mantener una navegación más segura.
Existen sitios especializados en este tipo de información, como www.seguridad.unam.mx, en donde podemos encontrar las principales tendencias sobre estos temas.



