Panorama
En la actualidad resulta sumamente fácil crear y compartir información con la idea de simplificarnos la vida. Un ejemplo claro son las páginas web y las aplicaciones bancarias.
Hasta hace algunos años en México era casi un tabú depositar la confianza en una máquina; aunque resultara engorroso ir a una sucursal bancaria y formarse en largas filas, siempre nos causaba satisfacción salir con nuestro váucher que aseguraba la correcta realización de nuestras transacciones.
Los bancos que operan en nuestro país han buscado diversificar los mecanismos para que esa satisfacción pueda ser emulada en la virtualidad; por ello es primordial ofrecer la misma certidumbre que se tenía al obtener la confirmación de transacciones.
La transparencia en el manejo de datos, los dispositivos y mecanismos de seguridad, parecen ser la respuesta para poder garantizar el correcto y eficiente funcionamiento de cómo se mueve el dinero en la banca en línea.
Sin embargo, no es fácil acercar a los usuarios estos elementos de seguridad por lo que es necesario incorporar Experiencia de Usuario (UX), entendida como “la sensación, sentimiento, respuesta emocional, valoración y satisfacción del usuario respecto a un producto, resultado del fenómeno de interacción con el producto y la interacción con su proveedor” (Hassan y Martín, 2005).
¿Qué se ha hecho hasta ahora?
Los usuarios de banca en línea se enfrentan a:
- Mensajes instructivos
- Dispositivos criptográficos (como los llamados tokens)
- Contraseñas
- Candados de autentificación
- Certificados de transmisión de datos (como el conocido https://)
Estos aspectos, por separado o combinados, son los pilares de la seguridad en línea en un nivel técnico, pero a nivel usuario, los expertos en seguridad se esfuerzan para poder incorporarlos y volverlos “los nuevos váuchers de certidumbre para las personas”.
Al navegar entre portales de Internet y usar aplicaciones móviles de diferentes bancos, se puede comprobar que la mayoría de los esfuerzos se dirigen a la parte preventiva, lo cual es tradicionalmente el mejor antídoto para cuidar nuestra información en línea.
Los bancos acercan conceptos a los usuarios sobre seguridad informática como:
- Fraudes en todas sus dimensiones (por redes sociales, correo electrónico, virus, phishing, sitios falsos)
- Extorsiones o engaños telefónicos
- Clonaciones de tarjetas de crédito o credenciales de identidad
- Pharming
- Robo de identidad
- Estafas financieras
Ante este panorama, hay dos grandes tareas pendientes:
- ¿Cómo incorporar estos conceptos para que no se aborden de manera preventiva, sino activa en las interfaces de las aplicaciones y sitios bancarios?
- ¿De qué manera se puede incentivar a los usuarios a asimilar que la seguridad informática forma parte de la banca en línea e impulsar su uso?
La experiencia de usuario al rescate
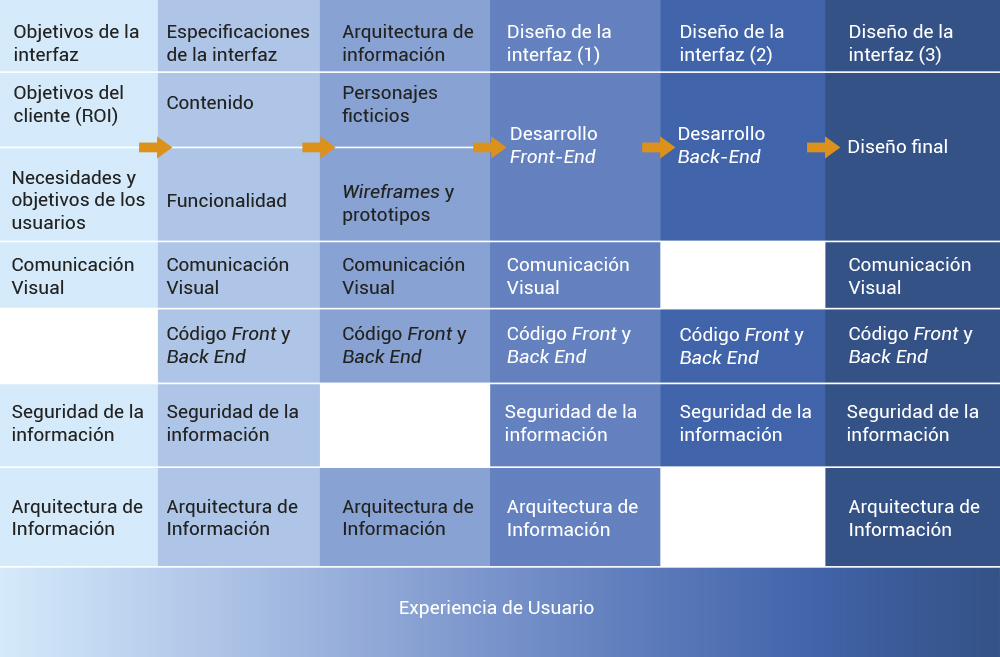
Si bien los métodos para incorporar la seguridad con apoyo de la experiencia de usuario son diversos, aquí se propone uno que puede ayudar a los expertos en seguridad a involucrarse con el equipo de trabajo para definir tiempos y alcances. Wood (2015, pp. 18-19) considera que hay un flujo interactivo que los equipos de desarrollo pueden implementar para que los proyectos avancen paulatinamente hasta alcanzar una interfaz final:

Tabla 1. Propuesta de trabajo multidisciplinario desarrollada por David Wood (2015), considerando la incorporación del personal de seguridad. En ella, se puede observar en qué momento cada elemento del equipo lidera una actividad y cómo los otros perfiles lo apoyan para concretar el proyecto
Al incorporar la seguridad de la información desde el objetivo de la interfaz, se ofrece de primera mano la posibilidad de consultar y trabajar de manera eficiente la comunicación que se establecerá con los usuarios sobre los mecanismos a utilizar en términos de seguridad integral.
Los desarrolladores del “back-end (encargados de crear los motores de juego, sistemas de gestión de contenido o la distribución de datos mediante Python, Ruby, C, PHP, VisualBasic, AJAX, MySQL, entre otros) y front-end (a cargo de escribir el marcado y los estilos para una interfaz web o móvil mediante HTML, XHTML, HTML5, JavaScript, jQuerry, XML, CSS, entre otros)” (Wood, 2015, p. 184), en conjunto con los arquitectos de información y los diseñadores, deben considerar un protocolo mínimo de seguridad de la información en las interfaces de los sitios web y hacerlos evidentes para los usuarios.
De acuerdo con Buie y Murray (2012, pp. 39-40), “la experiencia de usuario es también un parteaguas […] en la tecnología. Sus tres grandes contribuciones son los factores humanos y ergonómicos (por sus siglas en inglés HFE), la interacción humano computadora (conocida por sus siglas en inglés como HCI) y la usabilidad, esta última solo abreviada con U”.
- Los HFE se pueden entender como la manera en que los seres humanos interactúan con un sistema o un objeto de manera apropiada. Por ejemplo, una tarjeta de crédito: aprendemos por sus características ergonómicas el lado correcto de insertarla en el cajero automático; sabemos de un token que en un tiempo determinado cambia la clave de la pantalla.
- La HCI permite que en la adaptación para los HFE se genere la eficiencia, la eficacia y la satisfacción.
- U se encarga de hacer que los programas sean fáciles de usar, comprender, compartir y permiten al usuario cumplir los fines que persigue.
En acción: casos prácticos
En los siguientes casos podemos ver diferentes maneras en que algunos bancos han asumido el reto de involucrar el tema de seguridad para el usuario.
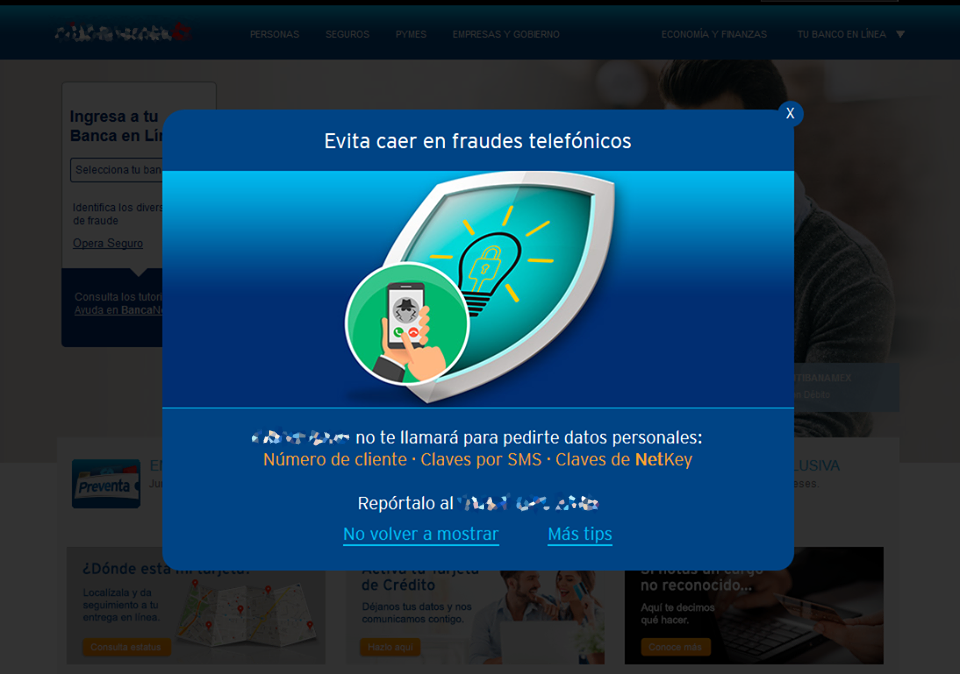
Caso 1

Figura 1. El Banco 1 muestra el aviso y consejos de seguridad en una ventana emergente antes de iniciar la navegación por el sitio
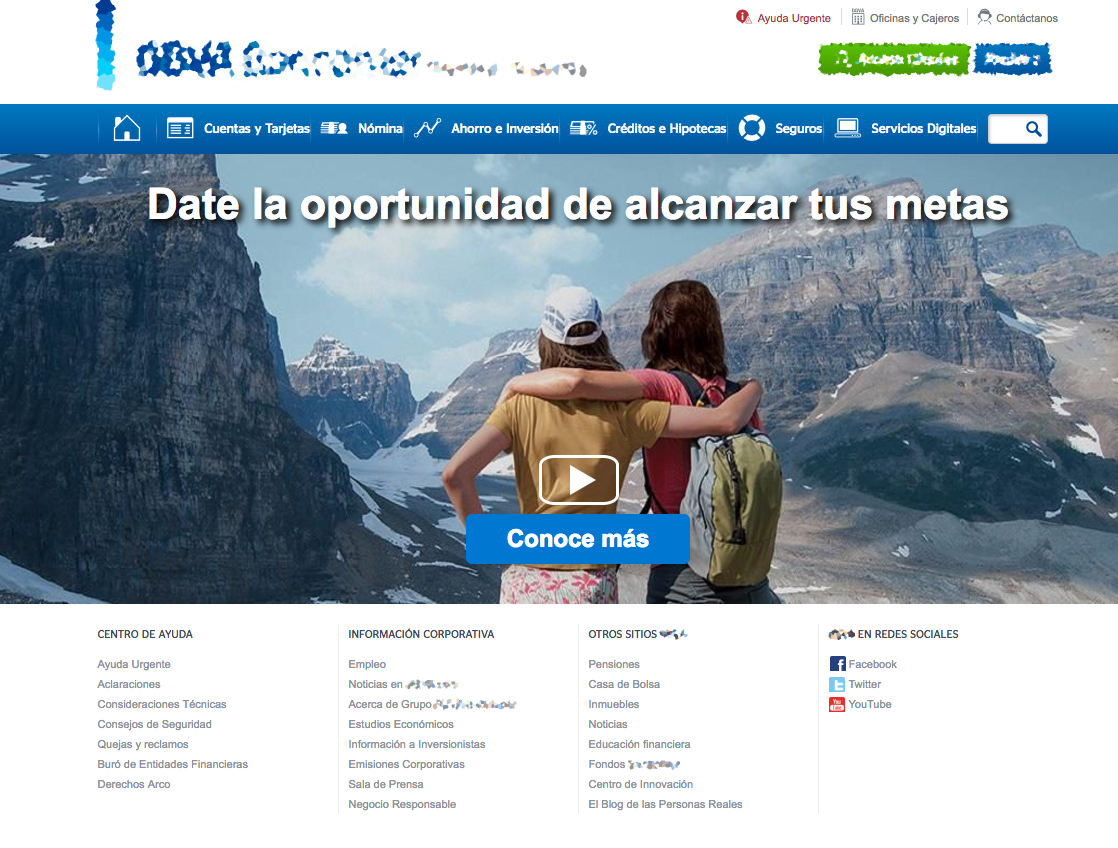
Caso 2

Figura 2. El Banco 2, ofrece la información de seguridad en dos apartados del sitio (Centro de Ayuda y Seguridad) y deja su consulta al interés del usuario
Tabla comparativa
Una vez revisadas las imágenes de los casos, comparemos qué están haciendo en términos de seguridad y experiencia de usuario para comunicar adecuadamente a las personas:
|
Banco 1 |
Ventajas |
Desventajas |
|
Visibilidad de los mensajes. |
Ocupa demasiado espacio e interrumpe la navegación. |
|
|
Definición clara del público objetivo. |
Usa colores de bajo contraste, lo que excluye a débiles visuales. |
|
|
Amplio grado de visibilidad en temas de seguridad. |
Hace que el usuario sepa más del tema de seguridad, antes que realizar su objetivo principal para el cual ingresó al sitio. |
|
|
Se diseñan interacciones múltiples. |
||
|
La seguridad es un hecho contingente. |
Énfasis exacerbado en el tema, puede crear una impresión de más inseguridad que de seguridad. |
|
|
Emplea los términos académicamente correctos. |
Algunos neologismos y anglicismos son difíciles de entender. Confunden al usuario. |
|
|
Banco 2 |
Se incluye desde la página de inicio el tema de seguridad. |
El acceso para ingresar al tema no es tan evidente. |
|
Se tienen dos accesos para que el usuario ingrese a revisar los tópicos sobre seguridad. |
Al ingresar a Centro de Ayuda / Consejos de Seguridad y al apartado Seguridad, se termina en el mismo sitio, lo que puede confundir al usuario respecto al contenido. |
|
|
La interacción está diseñada para que los usuarios cumplan su objetivo en el sitio, y posteriormente puedan consumir información contextual. |
El tema de seguridad se cataloga como información contextual, por lo que queda únicamente del lado del usuario el ingreso o no. |
|
|
Una vez que se ingresa al apartado de Seguridad, la interacción se conserva y el usuario puede mantener la misma sensación en el sitio.
|
||
|
La seguridad es un hecho contingente. |
Énfasis exacerbado del tema, puede crear una impresión de más inseguridad que de seguridad. |
|
|
El sitio no presenta etiquetas complicadas de entender para el usuario, y al formar parte de un entorno, es más sencillo comprender los términos y conceptos. |
Solo usa algunos anglicismos. |
Tabla 2. Comparación de los aplicativos empleados por los bancos para comunicar en sus interfaces a la seguridad de la información
Conclusiones y recomendaciones
La propuesta de Wood revela que al desarrollar proyectos digitales, sean sistemas o desarrollo web, la seguridad de la información debe ser un tema central en el equipo desde el inicio del proyecto. Si la programación carece de una comunicación eficiente, eficaz y satisfactoria para el usuario final, poco importarán los niveles de seguridad que se apliquen al producto.
Con lo que se abordó anteriormente, podemos comprender que durante el desarrollo de interfaz la experiencia de usuario servirá para fortalecer todas las medidas de seguridad que suelen aplicarse; desde certificados SSL, contraseñas, protección de NIP, hasta la prevención de robo de identidad.
Algunas de las recomendaciones son:
- Desde etapas tempranas en el desarrollo, evaluar la participación de especialistas de seguridad y de interfaz de usuario considerando los objetivos del negocio, a fin de que se transmitan mensajes efectivos a las personas. Hacer un esfuerzo de traducción de términos para que la mayoría de los usuarios logren asimilar los conceptos y realizar óptimamente sus actividades.
- Ser conscientes de que en la medida en que los usuarios finales hagan sus tareas de manera segura y eficiente en los sitios web o sistemas, la labor de seguridad será más sencilla de llevar a cabo en conjunto con todas las aplicaciones y herramientas de seguridad que se implementen.
- Equilibrar, más no omitir, los consejos, ayudas y materiales de apoyo para que los usuarios asimilen aquellos casos y conceptos que sean complicados de explicar o correspondan a tecnologías nuevas para ellos.
- Mantener las interfaces y las plataformas actualizadas con información que interesa a los usuarios, a fin de que ellos aprecien confianza, certidumbre y certeza de la información que consumen y los datos que están proporcionando.
Estas recomendaciones son la base para incorporar la seguridad en la experiencia de usuario, con miras a generar en las personas una asimilación práctica que permita incorporarla fácilmente en la vida cotidiana, y así evitar que sigan por caminos separados.
Referencias
Angulo, J., Fisher-Hübner, S, Gullberg, P., Kling, D., Tavemark, D. & Wästlund, E. (2012). Understanding the user experience of secure mobile online transactions in realistic contexts of use. Recuperado de: http://cups.cs.cmu.edu/soups/2012/u-prism/soups12_mobile-final10.pdf
Buie, E. & Murray D. (2012). Usability in Government Systems: User Experience Design for Citizens and Public Servants. Recuperado de: http://bit.ly/2qRcoUW
Hassan, Y. (2015). Experiencia de Usuario: Principios y Métodos. Recuperado de: http://yusef.es/Experiencia_de_Usuario.pdf
Wood, D. (2015). Bases del Diseño de Interacción. Diseño de Interfaces. Introducción a la comunicación visual en el diseño de interfaces de usuario. Ed. PAD. Barcelona, España.
Si quieres saber más, consulta:
- Consejos prácticos de seguridad para proteger los datos bancarios al comprar en línea
- Consejos para desarrolladores web con enfoque a comercio electrónico
- Recomendaciones antes de liberar tu página web